CMS Prestashop punya beberapa masalah bawaan, karenanya perlu setting ulang agar sesuai kebutuhan toko online di Indonesia. Salah satunya adalah tampilan tarif biaya kirim (misalnya Anda install modul kurir JNE, TIKI atau POS).
Hapus biaya kirim Block Cart website store Prestashop
Mengapa harus menyembunyikan info biaya kirim? website files
Karena modul kurir tidak selalu ter-update. Seperti database tarif JNE terakhir diperbarui tahun 2011. Sementara update data terbaru harus Anda lakukan secara manual. Maka agar tidak menyesatkan pembeli, sebaiknya informasi biaya kirim ini dihapus saja.Memang serba susah, ketika Anda setting “Handling Charge = 0 (NOL)” melalui Back Office >> Shipping : Handling, maka pada halaman “Jasa Pengiriman” ditampilkan biaya kirim melalui JNE tertulis “GRATIS!” padahal Seller ingin membebankan ongkos kirim ini ke pembeli (harga belum termasuk ongkos kirim).
Jika Anda setting Handling Charge Rp. 20.000,- maka sejumlah itu akan ditambahkan pada ongkos kirim dari database tarif JNE tahun 2011, yang tentu tidak fair karena buyer dibebani ongkos kirim Rp 20.000 lebih mahal dari tarif JNE. Ongkos kirim sebaiknya mengacu ke tarif JNE ter-update.
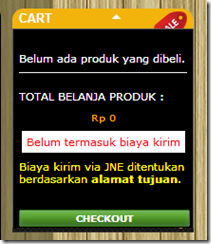
Kita bisa hapus baris “Biaya Kirim” (dalam gambar di bawah ini ditunjukkan dengan baris Rp. 0).
 Hapus!!! Biaya Kirim Rp. 0
Hapus!!! Biaya Kirim Rp. 0 
CART diatas saya kerjakan dengan improvisasi – misalnya teks “Belum termasuk biaya kirim saya edit dari “Pajak” dan baris biaya kurir saya hapus. Semuanya menuntut skill coding untuk melacak file-file yang harus diubah. Tampilan di atas belum final, adapun hasil akhir saat toko online www.bajuditoko.com (MYTOKO OLSTORE) diserahkan ke client seperti di bawah ini :

Menghapus informasi biaya kirim pada Block Chart - website files
- Buka file “blockcart.tpl” Lakukan comment out kedua baris di bawah ini (di sekitar line 112)
<span>{l s='Shipping' mod='blockcart'}</span>
<span id="cart_block_shipping_cost"
class="price ajax_cart_shipping_cost">{$shipping_cost}</span>
catatan : “comment out” adalah mengubahnya menjadi bentuk komentar script.
Ini berarti, untuk mencegah running pada baris tertentu dalam script, Anda perlu mengubahnya menjadi "komentar Script". Komentar Script tidak akan dibaca oleh prosesor, dan sebagian besar berisi informasi hanya untuk orang-orang yang membaca kode sumber script.
Dengan menambahkan {* di bagian awal dan diakhiri dengan tanda *} seperti diterapkan pada kedua baris di atas (file “blockcart.tpl”). Hasilnya seperti dibawah ini :
{* <span>{l s='Shipping' mod='blockcart'}</span> *} {* <span id="cart_block_shipping_cost" class="price ajax_cart_shipping_cost">{$shipping_cost}</span> *}
- Pada file yang sama temukan baris berikut ini (sekitar baris ke 127) :
<span id="cart_block_total" class="price ajax_block_cart_total">
{$total}</span>
Dan Anda ganti {$total} dengan ini {$product_total}. Sehingga tampilannya menjadi seperti ini :
<span id="cart_block_total" class="price ajax_block_cart_total">{$product_total}</span>
- Mungkin saja “AJAX mode” pada posisi ON.
Jadi Anda juga harus edit file “ajax-cart.js” yang ada di folder “blockcart”
(dalam folder “modules”<< public.html << cPanel).
Silahkan buka file tersebut dan ke baris 560. $('.ajax_block_cart_total').text(jsonData.total);
Gantilah dengan ini :
$('.ajax_block_cart_total').text(jsonData.productTotal);
Direct to Payment Step after Login in Order Page Prestashop

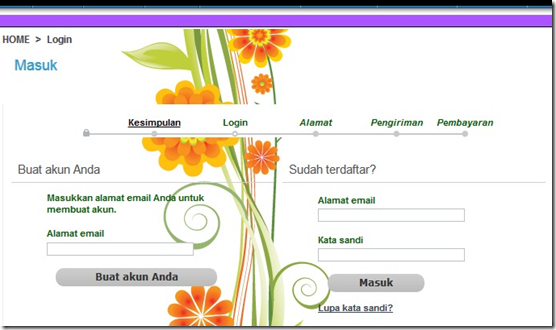
Pada topik ini kita akan melangkahi step pengiriman (step shipping). Secara default, transaksi pada Prestashop melalui 5 tahapan transaksi : Tahap KESIMPULAN ---> LOGIN ---> ALAMAT ---> SHIPPING (Pengiriman) --->PEMBAYARAN. Pada kali ini kita ingin menghapus step SHIPPING, sehingga akan lebih menyederhanakan transaksi toko online Anda.
(Setelah tamu mengeksplorasi produk dan klik-klik produk diminati, selanjutnya dia hanya perlu LOGIN untuk mencantumkan ALAMAT Tujuan pengiriman barang yang dibeli dan bisa langsung transfer uang sebesar harga barang + Ongkos kirim. Melakukan konfirmasi bahwa telah dilakukan pembayaran).
Bagaimana membuat Skip Shipping Step? - website files
- Bukalah file order.php pada
root directory. Pada baris ke 85, Anda akan melihat script yang ditulis dengan switch blahblahblah.
Anda lihat ada case 1 : displayAddress()
- Silahkan diblokir (Block) baris tersebut dengan menambahkan “ // “ di depannya dan tulis baris lainnya seperti dibawah ini :
case 1: displayPayment(); //displayAddress(); break;
Artinya, user tidak akan diarahkan ke tampilan ALAMAT karena diblokir dengan //.
Hal ini menjadikan user (pembeli online) dibawa langsung ke Payment Choice (Cara Pembayaran).
- Kemudian Anda buka file order-steps.tpl dalam themes directory pada root directory (public.html). Kemudian tambahkan baris ini :
<!– and end with –> ke baris 39
<!--
{if $current_step=='payment' || $current_step=='shipping'}
{l s='Address'}
{else}
{l s='Address'}
{/if}
-->
<!-- {if $current_step=='payment'}
{l s='Shipping'}
{else}
{l s='Shipping'}
{/if}
-->
Sekarang step-step lain pun telah disabled (tidak aktif).
- Langkah penutup, Anda buka file order-payment.tpl yang juga ada dalam themes directory.
- Lihat baris 24 dan check baris ini :
{$base_dir_ssl}order.php?step=2
Anda ganti angka 2 dengan angka 0
Tindakan ini membuat tombol “Kembali” pada layar “Payment Choose” ketika ditekan tombol tersebut akan mengembalikannya ke Daftar Belanja.

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)







