Penggunaan nofollow untuk mengurangi efektivitas spam di mesin pencari termasuk pada komentar blog sehingga terhindar dari Pagerank leak
Hindarkan Pagerank Leak di blog. Anda ingin menambahkan link tetapi tidak ingin kehilangan spider search engine dari blog (website)? Maka sebaiknya SELALU menambahkan teks berikut dalam a href :
rel="nofollow"
Atribut rel nofollow ini dapat menghindarkan website dari “Leaking Pagerank.”
Apa itu Nofollow? - website files
Nofollow adalah tag dari atribut rel yang menginstruksikan search engine untuk tidak mengindeks (mengikuti) link yang mengarah ke sebuah halaman atau ke blog (website) lain.
Penggunaan nofollow dimaksudkan untuk mengurangi efektivitas spam di search engine termasuk pada komentar blog.
Mengapa disarankan pakai rel="nofollow" tag? - website archives
Atribut rel=nofollow sesungguhnya bukan meta-tag nyata, tapi lebih merupakan deskripsi html. Ini sering digunakan di blog dan forum. Tetapi juga dimungkinkan digunakan di website Anda jika tidak ingin link tertentu (baik link internal maupun link eksternal) harus diikuti.
Jika sebuah link diberikan tag rel nofollow di belakangnya maka search engine tidak akan mengindeks link tersebut atau tidak memberikan backlink ke link tersebut. Robot search engine akan mengindeks posting artikel saja dan bukan link eksternal.
Tujuan website menggunakan atribut Nofollow
Penambahan tag rel="nofollow" membuat optimal SEO blog tetap terjaga sehingga membuat blog terlihat lebih baik di mata search engine. Dengan menambahkan rel=”nofollow” berarti Anda biarkan laba-laba (robot / Googlebots) tahu bahwa Anda tidak menambahkan link sendiri tapi itu karena ditempatkan oleh blog lain atau forum.
Ini tidak berarti bahwa spider mesin pencari (robot crawler) akan menolak link. Itu hanya menunjukkan bahwa link tidak ada hubungannya dengan website (blog).
Website tidak akan dirugikan dalam kasus ada link ke website dengan rel=”nofollow”
NOTICE :
Cara satu-satunya dengan menambahkan rel="nofollow" dan bukan rev="nofollow" atau ref="nofollow"
Cara satu-satunya dengan menambahkan rel="nofollow" dan bukan rev="nofollow" atau ref="nofollow"
Cara penggunaan rel="nofollow" dan dampak ke website?
Tag rel=nofollow dapat digunakan oleh text links (dengan atau tanpa anchor text) dan image (gambar) yang diletakkan di sebelah kiri seperti contoh textlink berikut ini :
<a href://www.testdomain.com/page.html">Kunjungi blog</a>
Setelah penambahan tag ini, maka akan tampak seperti berikut :
<a href://www.testdomain.com/page.html" rel="nofollow">Kunjungi blog</a>
Google Spider melihat tag di atas akan seperti ini :
- NOT follow this link. It won't mean that your page can't or won't be indexed but this isn't because of the rel=nofollow link. All other links that link to your page (without the nofollow) will be followed.
- add NO value to the link in relation to the Page Rank. Page rank is nothing more than how other sites validate external sites to your website. The more votes (or links) are placed to your page, the more change you get being placed higher in the SERPS. The rel=nofollow avoids that the link gets a vote. More about links and the power of linking was reviewed earlier.
- add NO value to the anchortext. If you link to a page with keywords that appear on that page and in the title, it WILL add more value to that link, so that is the best way to get more links. With this tag Google will not add any value to the anchor text.
Mengubah semua Link Eksternal menjadi Nofollow
Anda ingin mengubah semua link eksternal blog blogger menjadi nofollow secara otomatis :
TUTORIAL :
- Login ke akun blogger.com
- Pilih Template kemudian Edit HTML
- Centang Expand Template Widget
- Letakkan kode di bawah ini tepat
di atas </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
<![CDATA[
jQuery('a').each(function(){var a=jQuery(this).attr('href');if(typeof a!='undefined'&&a!=""&&(a.indexOf('http://')!=-1||a.indexOf('https://')!=-1)&&a.indexOf(window.location.hostname)==-1){jQuery(this).attr("rel","nofollow")}});
]]>
</script>
- SAVE template

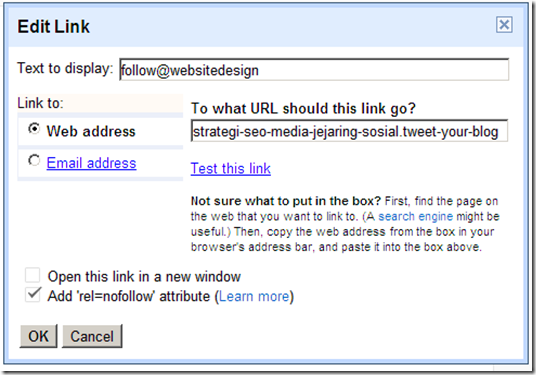
Isikan teks nama URL Permalink untuk blog Blogger (blogspot) tidak boleh ada spasi, boleh pakai tanda TITIK (.) dan tanda-hubung / Hyphen (–). Selanjutnya Anda perlu memberi tanda check (centang) pada kotak Add "rel=nofollow" dan klik OK.
That's all we know

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








