Cascading Style Sheet (CSS) untuk mengendalikan size, gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya.[1] CSS merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.
CSS ialah bahasa style sheet yang digunakan mengatur tampilan dokumen.[2] Dengan CSS memungkinkan kita menampilkan halaman yang sama dengan format berbeda.[2]
Hal ini sama halnya dengan styles dalam aplikasi pengolahan kata (e.g. Microsoft Word) yang bisa mengatur beberapa style (e.g. heading, subbab, bodytext, footer, images, dan style lain) untuk dapat digunakan bersama-sama dalam beberapa berkas (file).[1] Pada umumnya CSS dipakai untuk format tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.[1]
Bolehkah gunakan Inline Style CSS di HTML website?
- Jika Anda gunakan inline style CSS di dokumen HTML, itu cara buruk menjaga SEO website atau blog.
- Hindari penggunaan inline style CSS untuk setiap style pada halaman Web.
- Jika harus menempatkan style di HTML tertentu, tempatkan style tersebut dalam embedded style sheets di bagian <head>. Dengan begitu setidaknya mereka terpisah dari content HTML Anda.
Daripada menggunakan inline style CSS, gunakan style sheet eksternal. Style sheet eksternal memberi semua manfaat dari semua praktek CSS terbaik dan mudah digunakan.
Misalkan pada artikel posting dalam source code ditulis seperti ini :
<p id="contoh1">Ini contoh tag P diformat TANPA inline style CSS</p>
Hindarkan penulisan diatas DENGAN sisipan inline style :
<p id="contoh2" style="font-size:20pt; color:red">Tag P ini diformat besar font 20 point </p>
SOLUSI
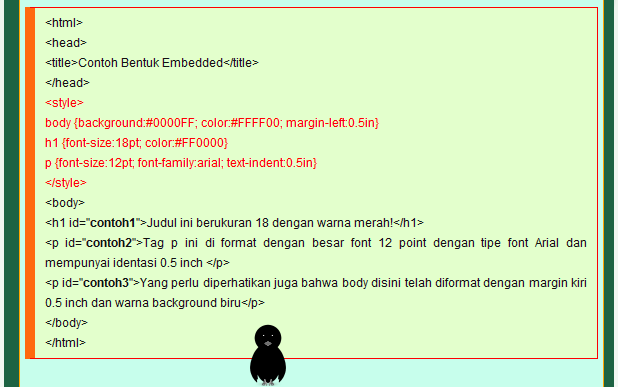
1. Embedded Style Sheet, direfleksikan pada teks warna merah gambar berikut :

Ralat : text-merah seharusnya diletakkan di atas
Kode warna : #ff0000 (merah) warna tag h1 pada contoh diatas
Kode warna #ffff00 (biru) untuk warna paragraf (p)
Kode warna #ffff00 (biru) untuk warna paragraf (p)
2. Gunakan file CSS style Eksternal.
Hindari penggunaan Inline Style CSS pada berkas HTML dengan file CSS style Eksternal
Penggunaan inline style CSS tidak baik bagi SEO. Hal ini terlihat pada review hasil analisa SEO dengan bantuan www.WooRank.com seperti berikut:

Perhatikan tanda silang merah pada komentar hasil analisa SEO :
- x Too bad, your website is using inline styles.
Perhatikan pula komentar pada kotak orange yang teks tertulisnya seperti berikut:
- Website speed has a huge effect on SEO. Speed-up your website so search engines will reward you by sending more visitors. Also, conversion rates are far higher for websites that load faster than their slower competitors.
Inline Styles Are Not Best Practice
- Inline styles don't separate content from design
Inline styles sama seperti embedded font tag dan tag-tag desain lain yang saat ini dicoba untuk dihentikan penggunaannya. Style ini hanya mempengaruhi tag yang benar-benar mereka terapkan, dan untuk sementara mungkin memberikan Anda kontrol lebih, membuat aspek lain dari desain dan namun pengembangan ke depannya menjadi lebih sulit.
- Inline styles cause more maintenance headaches
Ketika Anda bekerja dengan style sheet, kadang-kadang bisa sangat sulit untuk mencari tahu di bagian mana style sedang diatur. Dan jika Inline Style Anda semakin banyak, maka semakin membuat Anda pusing kepala. Ketika Anda menambahkan campuran inline style, Embedded style, dan eksternal style dan Anda punya lebih banyak lagi lokasi untuk dilihat, maka tidak terbayangkan pusingnya kepala.
Dan jika Anda bekerja pada tim desain web atau harus mendesain ulang atau memelihara situs yang dibangun oleh orang lain, maka Anda akan mengalami jauh lebih banyak kesulitan. Kemudian, setelah Anda menemukan gaya dan menyingkirkan itu, Anda harus menyingkirkan itu pada setiap elemen pada setiap halaman di mana itu telah ditempatkan. Yang dapat meningkatkan volume pekerjaan pemeliharaan astronomis.
- Inline styles are not as accessible
While a screen reader or other assistive device might be able to handle the attributes and tags effectively, some of the older devices don't and can result in some strange Web pages. Plus, the extra characters and text can affect how your page is viewed by a robot such as a search engine, so your page optimization would not do as well as a page with external style sheets.
- Inline styles make your pages bigger
Jika Anda setting sebuah CSS style untuk setiap alinea website, Anda bisa lakukan cukup satu kali saja dengan, misalnya, 5 baris code atau dengan external style sheet. Namun jika Anda lakukan dengan inline style – INGAT! – konsekuensinya akan menambahkan style ini ke setiap alinea. BAYANGKAN! – Jika Anda punya 5 baris CSS, maka 5 baris ini akan terduplikasi untuk setiap alinea website. Akibatnya pemakaian bandwidth dapat meningkat pesat dalam waktu singkat.
What Is the Best Practice for CSS Instead of Inline Styles?
Untuk menekankan pentingnya menghindari Inline-Style, saya ulangi lagi perkataan saya diatas :
- Gunakan External Style Sheets dan hindari penggunaan CSS Inline Style.
- External style sheets memberikan semua manfaat dari semua praktek CSS terbaik dan mudah digunakan.
- Jika Anda harus meletakkan elemen CSS dalam dokumen HTML, disarankan menggunakan Embedded Style Sheet di bagian <head>. Setidaknya CSS style tetap terpisah dari content.
Contoh kasus (Hasil Analisis BING Webmaster tools) :
Evaluated size of HTML is estimated to be over 125 KB and risks not being fully cached
Recommended Action :
Ensure that the page source does not contain large amounts of CSS or code at the top of the page. Consider moving code and styles into separate files.
SEO Explanation :
Search engines may not fully acquire the content on a page if the page is contains a lot of code. Extraneous code can push the content down in the page source making it harder for a search engine crawler to get to. A soft limit of 125 KB is used for guidance to ensure all content & links are available in the page source to be cached by the crawler. This basically means if the page size is too big, a search engine may not be able to get all of the content or may end up not fully caching it.
Recommended Action :
Ensure that the page source does not contain large amounts of CSS or code at the top of the page. Consider moving code and styles into separate files.
SEO Explanation :
Search engines may not fully acquire the content on a page if the page is contains a lot of code. Extraneous code can push the content down in the page source making it harder for a search engine crawler to get to. A soft limit of 125 KB is used for guidance to ensure all content & links are available in the page source to be cached by the crawler. This basically means if the page size is too big, a search engine may not be able to get all of the content or may end up not fully caching it.
KESIMPULAN
- Avoid using inline styles for any styles on your Web page.

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








