Bagian ini kelanjutan Bagian I modifikasi menu navigasi footer halaman website toko online Prestashop. Bagian pertama membicarakan pemahaman dasar bagaimana mengubah footer, dan file website mana yang harus diubah.
Kita tahu sistem navigasi website sangat vital bagi kenyamanan tamu website. Navigasi baik akan memudahkan tamu mencari dan menelusuri content website. Menu-menu navigasi horizontal bisa ditempatkan di bagian header, menu navigasi horizontal bisa ditempatkan pada kolom kiri dan di kolom kanan.
Default footer bar website toko online Prestashop
Untuk edit footer silahkan buka file public_html/modules/blockcms/blockcms.tpl di Control Panel seperti dibawah ini :

Membuat menu navigasi di footer bar
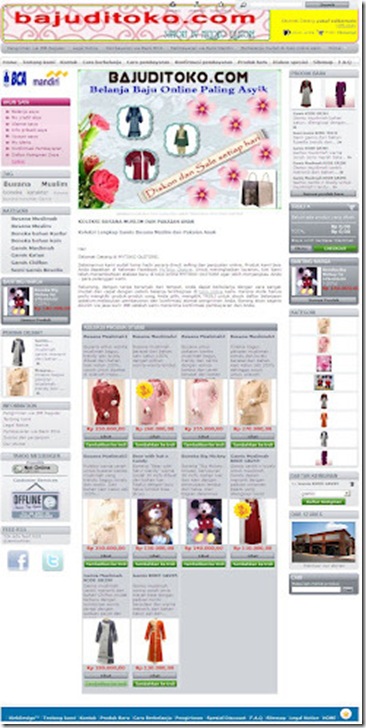
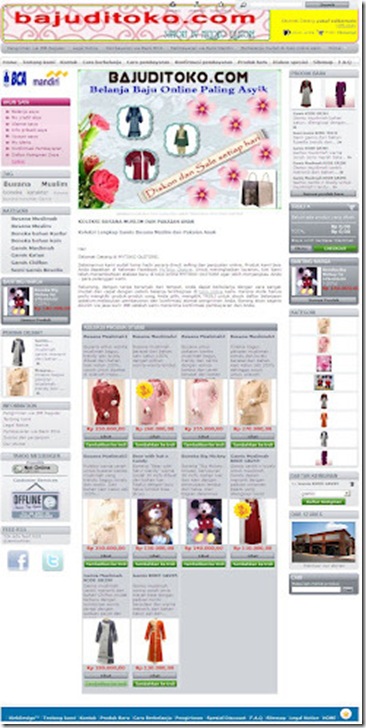
Prestashop memberi keleluasaan membuat modifikasi footer bar sendiri. Anda pun dapat melakukannya. Berikut ini contoh toko online pesanan client saya


Untuk membuat menu navigasi footer milik Anda sendiri – bagian mana yang harus dimodifikasi? Untuk membuat menu footer bar Anda bisa melakukan perubahan snippet diantara ini.
<!-- MODULE Block footer –> dan <!-- /MODULE Block footer –>
Langsung praktek, saya membuat menu footer bar toko online bajuditoko.com seperti ini :

Saya ubah kode html diantara <!-- MODULE Block footer –> dan <!-- /MODULE Block footer –> menjadi seperti dibawah ini :

Gambar dari snippet kode diatas seperti ini :


Bagaimana cara mendapatkan URL suatu CMS?
Silahkan pergi ke TOOLS >> CMS, lalu menuju ke CMS <<Tentang Kami>> Pada kolom AKSI klik tombol <<View>> Maka akan terbuka halaman CMS “Tentang Kami” Masukkan ke :
<li class="item">
<a href="disini” title="Tentang kami" title="About us"><font color="white"><strong>Tentang kami</strong></font></a></li>
<a href="disini” title="Tentang kami" title="About us"><font color="white"><strong>Tentang kami</strong></font></a></li>
Lakukan dengan cara sama untuk mendapatkan URL CMS lain.
Catatan :
{/if} jangan sampai lupa karena sebagai penutup snippet
Kembali ke Bagian Pertama
.

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








