Coding website : Border, font, list, background dan color
Penulisan kode (coding) untuk setting PRESENTASI tampilan dokumen website dikenal sebagai CSS dan berpasangan dengan HTML. Awalnya CSS terintegrasi ke HTML. Secara esensial CSS merupakan pemrograman untuk mengkontrol beberapa komponen website sehingga lebih terstruktur, seragam dan memungkinkan ditampilkannya webpage sama dengan format berbeda.
Secara spesifik CSS lebih memudahkan pengaturan tampilan. Kemudian ada usaha menulis snippet CSS yang lebih ringkas. Langkah ini disebut CSS Shorthand Cheat Sheet atau lebih dikenal sebagai CSS shorthand. Nama Cascading Style Sheets didapat dari fakta bahwa setiap deklarasi style yang berbeda bisa diletakkan berurutan, membentuk hubungan parent-child pada setiap deklarasi style.
Studi kasus CSS shorthand - arsip website

Gambar diatas ada 3 contoh CSS shorthand BORDER, perhatikan snippet paling kiri.
#div {
border-top-width: 3px;
border-right-width: 2px;
border-bottom-width: 3px;
border-left-width: 2px;
}
border-top-width: 3px;
border-right-width: 2px;
border-bottom-width: 3px;
border-left-width: 2px;
}
Bandingkan jumlah karakter CSS style diatas (102 karakter) dengan jumlah karakter bentuk CSS shorthand tepat dibawah ini :
#div { border-width:3px 2px; }
CSS shorthand jumlah karakternya 30 dengan efek yang sama. Perbandingkan 2 snippet sisanya!

CSS shorthand untuk BACKGROUND pada gambar diatas sebagai berikut:
#div { background:#CCC url(images/bg.gif) no-repeat 0 0; }

CSS shorthand untuk FONT pada gambar diatas sebagai berikut :
#div { font:italic bold 12px/1.5 Verdana, Arial, Helvetica; }

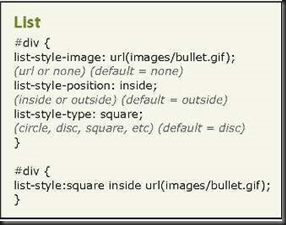
CSS shorthand untuk LIST :
#div { list-style:square inside url(images/bullet.gif); }
Bentuk-bentuk CSS shorthand - website files
1. Border
Atribut “border” digunakan untuk ke-4 sisi sekaligus, format penulisannya :
width misalnya 1pixel
style misalnya solid
color misalnya #ccc
Bisa ditulis sekaligus seperti di bawah ini :
div { border: 1px solid #ccc; }
/* 4 sisi div diisi border solid tebal 1 px warna #ccc (abu-abu) */
- Atribut “border-” +orientasi :
Atribut ini digunakan untuk menentukan border suatu sisi tergantung orientasi yang dicantumkan.
div { border-right: 1px dotted yellow; }
/* Border ini hanya berlaku untuk sisi sebelah kanan */
Atribut “border-” digunakan dengan menentukan width/style/color dan menggunakan format top right bottom left. Penulisan 1 value, 2 value, 3 value, atau 4 value aturannya sama dengan margin dan padding.
div { border-color: #ccc #666 #000; }
/* Untuk mengganti style border */
div { border-style: dotted solid; }
/* Untuk mengganti tebal/width border */
div { border-width: 2em 3em 1em 0.5em; }
2. Background
Format penulisannya menggunakan – color, image, repeat, attachment dan position
Contoh :
div {
background-color: #CCCCCC;
background-image: url(images/bg.gif);
background-repeat: no-repeat;
background-attachment: scroll;
background-position: top left; }
background-color: #CCCCCC;
background-image: url(images/bg.gif);
background-repeat: no-repeat;
background-attachment: scroll;
background-position: top left; }
CSS shorthand untuk snippet Background diatas sebagai berikut :
div { background: #ccccc url(images/bg.gif) no-repeat top left; }
/* attachment secara default nilainya adalah scroll */
/* untuk kasus penulisan image dan type sekaligus,
browser akan membaca image terlebih dahulu,
jika file image tidak ditemukan, akan diganti dengan type */
3. Font
Shorthand untuk font memiliki format: style variant weight size/line-height family. Khusus untuk font, atribut yang wajib ditulis untuk shorthand adalah : size family. Jika kedua atribut tersebut tidak ditulis, maka shorthand tersebut akan gagal. Oleh karena itu Font “hampir” dikategorikan sebagai shorthand.
p { font: 600 9px Arial }
/* sama dengan */
p { font-family: Arial;
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9px;
line-height: normal;
}
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9px;
line-height: normal;
}
4. List
Untuk list, format penulisan shorthand-nya adalah: type position image.
ul li {
list-style-type:square;
list-style-position:inside;
list-style-image:url(image.png);
}
list-style-type:square;
list-style-position:inside;
list-style-image:url(image.png);
}
/* sama dengan */
ul li { list-style:square inside url(image.png); }
/* untuk kasus penulisan image dan type sekaligus,
browser akan membaca image terlebih dahulu,
jika file image tidak ditemukan, akan diganti dengan type */
5. Color
Setiap penulisan nilai atribut color bisa ditulis dengan CSS shorthand dengan formula : XYZ = XXYYZZ dan hanya berlaku untuk nilai heksadesimal.

PENJELASAN :
Aqua: #00ffff bentuk CSS shorthand sama dengan #0ff
Black: #000000 sama dengan #000
Blue: #0000ff sama dengan #00f
Dark Grey: #666666 sama dengan #666
Fuchsia:#ff00ff sama dengan #f0f
Light Grey: #cccccc sama dengan #ccc
Lime: #00ff00 sama dengan #0f0
Orange: #ff6600 sama dengan #f60
Red: #ff0000 sama dengan #f00
White: #ffffff sama dengan #fff
Yellow: #ffff00 sama dengan #ff0
p { color: #993322; }/* sama dengan */ p { color: #932; }
p{color: #9999cc; }/* sama dengan */ p { color: #99c; }
Untuk inquiry CSS Shorthand Cheat Sheet, silahkan browsing di Google.

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








