Arti dir="ltr" trbidi="on" di website blog blogger
Sejak awal di Blogosphere (dunia blog pengguna platform Blogger), saya tidak peduli dengan text “<div dir="ltr" style="text-align: left;" trbidi="on">” ada baris awal mode page HTML setiap posting baru. Setahun-dua tahun pertama, saya tidak merasa terganggu dengan baris tag HTML tersebut. Namun kini saya peduli karena berdampak negatif terhadap usaha SEO atau teknik Search Engine Optimization.
Definisi dir=LTR menurut official website www.w3.org
Text seperti gambar di atas sebenarnya membantu blogger menggunakan bahasa non-Inggris (e.g. blog berbahasa Indonesia). Namun TIDAK bagi blogger yang menulis dalam bahasa Inggris. Juga tidak membantu untuk blogger yang menginginkan Blog Post dalam teks rata-kiri-dan-kanan (Justify) - “<div style="text-align: justify;">” - karena tag ini berisi style = "text-align: left;"
Jadi bagi sebagian besar blogger – terutama di Indonesia – ini adalah masalah yang biasa diabaikan dan tidak penting, seperti saya sebutkan di paragraf awal posting artikel ini.
definisi atribut menurut website w3c
Berikut ini definisi atribut dir=LTR | RTL menurut World Web Wide Concortium (W3C) :
In addition to specifying the language of a document with the lang attribute, authors may need to specify the base directionality (left-to-right or right-to-left) of portions of a document's text, of table structure, etc. This is done with the dir attribute. - dir = LTR | RTL [CI]
- This attribute specifies the base direction of directionally neutral text (i.e., text that doesn't have inherent directionality as defined in [UNICODE]) in an element's content and attribute values. It also specifies the directionality of tables. Possible values :
- LTR: Left-to-right text or table.
- RTL: Right-to-left text or table. - for e.g. Arabic, Hebrew language
Mengapa harus menghapus tag HTML dir=LTR dari website blog?
Seperti dikatakan di awal, saya tidak ambil pusing dengan tag dir=LTR, tetapi kemudian mulai terganggu ketika ditemukan dalam validasi HTML blog saya website-design (menggunakan layanan http://validator.w3.org dan http://validator.nu). Pada kedua validasi HTML tersebut teks <div dir="ltr" style="text-align: left;" trbidi="on"> menyebabkan indikasi ERROR seperti pada screenshot :
Pada setiap posting artikel menjadikan adanya tambahan error seperti di atas pada halaman hasil validasi HTML. Sejauh ini saya lihat hanya berdampak pada validasi HTML untuk setiap posting (ada 492 posting). Saya perlu mengatasi error tersebut.
Menghapus dir="ltr" style="text-align: left;" trbidi="on" untuk validasi HTML
- Buka (LOGIN) Dashboard blogger[DOT]com
- Klik Setting
- Pilih Language and formatting
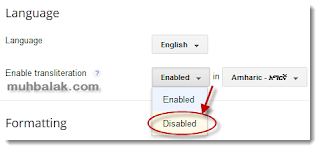
- Pada menu Language, pilih disable transliterasi. Perhatikan image berikut :
- Klik tombol warna orange “SAVE SETTINGS” (Simpan Setelan)
- Sekarang buka kembali Blogger Homepage
- Klik New Post
- Klik tombol HTML - maka tidak lagi terlihat tag HTML dir-LTR.
- Artinya : You had done it successfully.
That's all we know



![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








