Pentingnya navigasi website
Navigasi penting! Navigasi memungkinkan Anda cepat menemukan content diinginkan. Ini membantu Search Engine memahami content apa yang menjadikan Webmaster Tools (Google) berpikir menganggapnya penting. Jika blog relatif baru, pikirkan!!! "
Bagaimana reader pergi dari homepage ke halaman lain berisi content lebih spesifik?” Atau sebaliknya, ”Bagaimana reader navigasi cepat kembali ke Homepage?"Related Post with Thumbnail widget in website blog
Sebelumnya saya posting di blog INI tentang link-link judul post di bawah artikel. Ada 2 post relevan dengan artikel sekarang, yaitu :
Widget Related Post dengan Thumbnail dibawah Artikel
dan
Related Post under posting by using OutBrain*
dan
Related Post under posting by using OutBrain*
Berikut ini posting Related Post variasi ke-3 dalam memasang widget (script) related post untuk blog blogger dengan sedikit perbedaan. Contoh dapat dilihat di :
Setelah URL diatas dibuka, silahkan gulung halaman turun hingga dibawah “RELATED POSTS.” Arahkan cursor ke setiap link DIBAWAHNYA. Akan terlihat animasi saat tersentuh cursor. Untuk membuat Related Posts seperti itu Anda perlu tambahkan CSS3 transition, mengatur padding dan background position yang terpasang di setiap link.

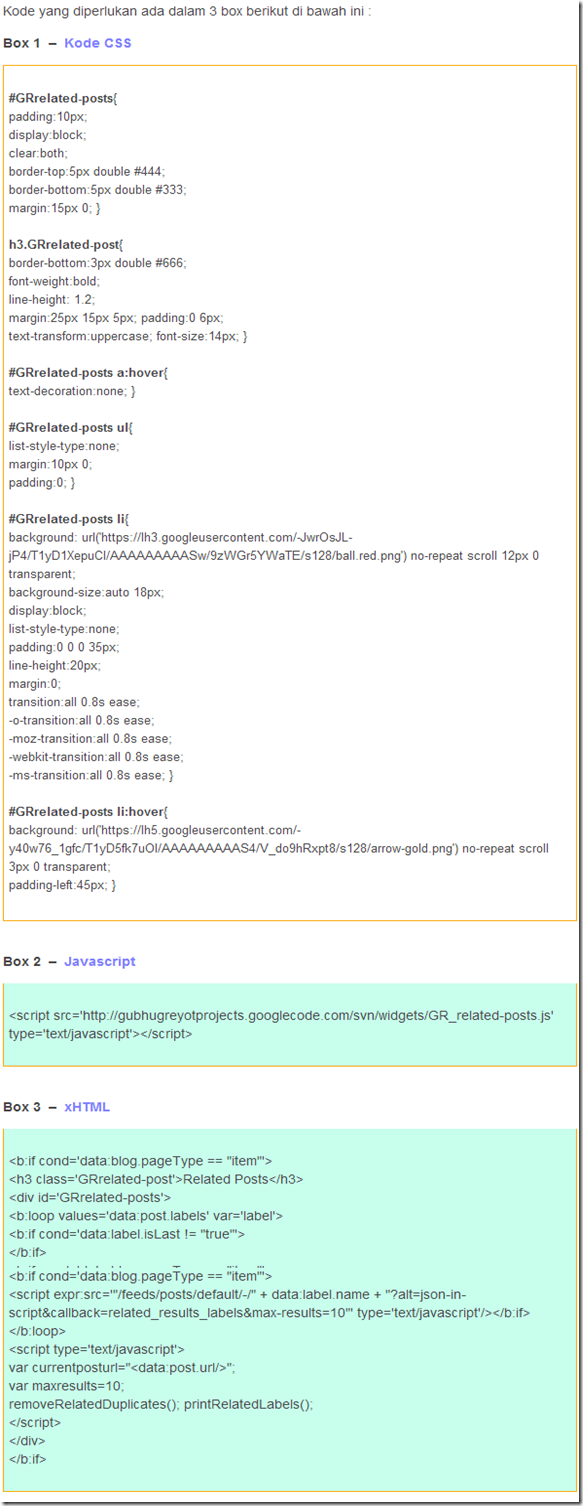
Mohon maaf, source code yang dibutuhkan ditampilkan sebagai gambar karena memperlambat loading time blog kami, namun jika berminat isi code diatas silahkan klik :
Cara Penggunaan
- Login ke Blogger >>> Design (Rancangan) >>> Edit HTML
- Backup template.
Mengubah xHTML di bagian <body> punya resiko kegagalan yang mungkin menimbulkan kerusakan template, maka lakukan backup template seperti dibawah ini demi keamanan.- Klik Download Full Template
- Simpan file template di folder computer (misalnya di folder My Document)
- File backup ini digunakan untuk memulihkan template seperti sebelum dilakukan modifikasi dengan cara upload kembali ke blogger.
- Cara upload :
Klik browse. Temukan file backup di folder computer dan lanjutkan dengan klik upload.
- Kembali ke Edit HTML dan Cari kode
]]></b:skin>
- Letakkan kode CSS (snippet box 1) tepat di atas kode tersebut
- Letakkan Javascript (snippet box 2) tepat di BAWAH kode tersebut
- Sehingga :
]]></b:skin> berada diantara kode css dan javascript - SAVE TEMPLATE
- Lanjutkan kembali dengan klik Expand Widget Template dan cari kode <data:top.authorLabel/>
- Di atas kode <data:top.authorLabel/> ada beberapa kode lain seperti berikut
<div class='post-footer'> <div class='post-footer-line post-footer-line-1'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> Letakkan xHTML (lihat isi Box 3) tepat di atasnya. Sehingga tersusun seperti berikut

SAVE TEMPLATE
Keterangan
- Angka 10 merupakan jumlah posting ditampilkan di widget related posts. Ini dapat diubah sesuai jumlah yang Anda inginkan.
- Untuk merubah tampilan related posts, perubahan cukup dilakukan pada kode css.
SELESAI - [Source]
That's all we know

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








