Javascript : Elemen pembentuk website atau blog
J avascript adalah bahasa script yang biasa dijalankan di browser, Javascript juga dikenal sebagai Client Side Programming. Client di sini adalah browser, seperti : Internet Explorer, Mozilla Firefox, Safari, Google Chrome etc. Dimana kode Javascript bisa ditemukan?. Elemen lain pembentuk website (blog) adalah code bahasa HTML dan CSS.
- Kode javascript biasa disisipkan diantara code HTML atau berupa file .js yang disisipkan pada source code HTML.
Pertanyaan seputar elemen website Javascript
Dimanakah kita bisa menuliskan code javascript?
- Kita bisa menuliskan javascript dengan Teks Editor seperti Notepad. Script ditulis diantara tag <script> dan </script>, yang bisa kita sisipkan di antara kode-kode HTML.
Apakah kita membutuhkan Compiler untuk menjalankan javascript?
- Tidak perlu, Anda cukup menjalankan Javascript menggunakan browser. Semua browser mempunyai engine yang menginterpretasikan kode javascript.
Penulisan elemen website Javascript
Kita belajar menulis kode javascript bisa dengan menggunakan Notepad sebagai Teks Editor.
Integrasi Javascript, CSS dan HTML membentuk tubuh website atau blog
Sebuah website (blog) hakikatnya merupakan perpaduan elemen Javascript, CSS dan HTML. Integrasi ketiga elemen tersebut dapat diilustrasikan seperti arsiran Diagram Venn di bawah ini :
Berikut ini contoh utuh integrasi antara elemen Javascript, CSS dan unsur HTML untuk latihan identifikasi ketiga elemen tersebut.
Pada source kode, deskripsi snippet (potongan kode) bisa ditulis seperti ini /* Contoh deskripsi satu */ atau seperti ini <!--Contoh deskripsi dua--> Kata-kata diantara tag pembuka <!— dan tag penutupnya ini tidak akan dibaca sebagai bagian dari source code. Kedua cara ini – di dunia coding biasanya disebut sebagai comment out – saya gunakan bersama-sama pada source code dibawah ini.
Contoh 1 : Identifikasi Javascript satu
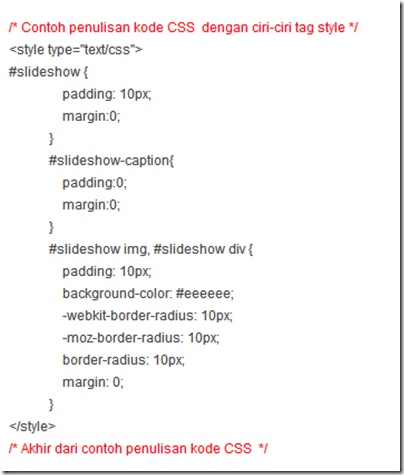
Contoh 2 : Identifikasi CSS
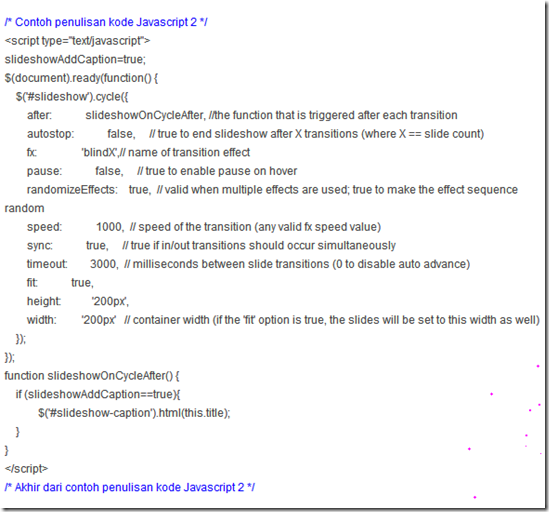
Contoh 3 : Identifikasi Javascript kedua
Contoh 4 : Identifikasi elemen HTML
</!doctype>






![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








