J ika ingin tahu isi yang tersirat dari halaman
website, maka bagian paling mudah ditemukan adalah dokumen
HTML. Isi HTML mencakup
code HTML,
CSS, Javascript.
script jQuery dan berbagai script lain yang
terintegrasi didalamnya. Dokumen HTML template – untuk platform
blog blogger – misalnya, bisa dilihat dengan cara berikut :
- Masuk ke account Blogger.
- Pilih menu Template > Edit HTML.

Dokumen HTML template blog Blogger
Jika ingin mengotak-atik isi dokumen blog, maka mutlak harus mempelajari HTM. Mungkin terasa menakutkan dan gamang.
Darimana memulainya?
Mulailah dari materi paling mudah dipahami dan pelajari dalam jumlah kecil dari tag-tag HTML paling dasar. Untuk selanjutnya lakukan "Learning by Doing" dan "Try and Error" atas source website atau blog. Tentu saja setelah Anda buat backup-nya.
Kemudian sedikit demi sedikit mulai belajar CSS dan script (javascript) dan lainnya.
Bagaimana memulai belajar coding website blog?
Mulailah dari materi paling mudah dipahami. Cara paling mudah adalah : Mulai mempelajari dalam jumlah kecil dari tag-tag HTML paling dasar. Seperti setiap paragraf atau alinea berada di antara tag pembuka paragraf <p> dan tag penutup paragraf </p>
Atau <br /> berfungsi sebagai “line break” pemutus baris atau untuk pindah ke baris baru di dalam paragraf atau di antara 2 paragraf.
Singkat kata, kenali tag-tag yang paling sering Anda temui seperti tag-tag yang sering ada di bawah kotak komentar pada banyak website. Seperti di bawah ini :
- Allowed HTML tags :
<a> <em> <strong> <cite> <code> <ul> <ol> <li> <dl> <dt> <dd><span>

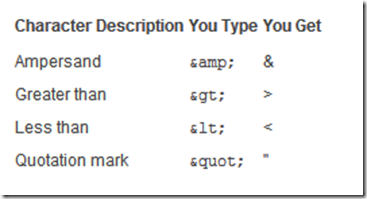
Keterangan gambar tabel :
Kolom paling kiri : Berisi nama tag dan/ atau penjelasan tag
Kolom tengah : Contoh penulisan tag dalam dokumen HTML
Kolom paling kanan : Hasil tampilan yang terlihat pada halaman website (webpage)
Untuk informasi lebih lanjut lihat
Spesifikasi HTML W3C atau gunakan mesin pencari favorit Anda untuk menemukan situs lain yang menjelaskan HTML.
Anda juga perlu mengenali karakter-karakter yang tidak lazim dan biasanya bisa langsung diketik tanpa masalah. Namun jika Anda menemui masalah, coba gunakan entitas karakter HTML.
Sebuah contoh umum seperti
& untuk karakter
ampersand &. Untuk mendapatkan daftar lengkap entitas, silahkan melihat halaman
entities HTML. Beberapa karakter yang tersedia adalah :
Perhatikan! Setiap entitas karakter pada tabel diatas – diawali dengan “
&” dan diakhiri dengan “
;”
Untuk lebih memahami perhatikan elemen link berikut ini.
- Bentuk source HTML :
<a href=”website-download.blogspot.com”>MENGENAL ENTITAS KARAKTER</a>
- Bentuk entitas karakter HTML :
<a href=”website-download.blogspot.com”>MENGENAL ENTITAS KARAKTER</a>
- Di halaman website atau blog akan tampak text-link seperti berikut :
 Dokumen HTML template blog Blogger
Dokumen HTML template blog Blogger


![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








