Microformats dan tampilan SERP website
Apa itu Microformats pada plain HTML website?Microformats atau dikenal juga sebagai Microdata merupakan seperangkat property (sifat) yang dilekatkan pada tag html standar sehingga memungkinkan search engine mengenali bahwa data spesifik tersebut ialah jenis data tertentu.
- Microformats A dalah konvensi sederhana (dikenal juga sebagai entitas) yang digunakan pada website-page untuk menggambarkan jenis informasi khusus-misalnya, review, event, produk, bisnis, hotel, restoran, resep atau seseorang (person).
- Masing-masing entitas punya property (sifat) sendiri.
Misalnya, Microdata tentang person (orang) memiliki nama property alamat, nama orang, job title, nama perusahaan, dan alamat email.
Bagaimana memakai microdata untuk informasi website di SERP
Topik artikel ini adalah bagaimana menggunakan microdata untuk menampilkan informasi yang diperluas (extended information) di halaman hasil pencarian search engine (Search-Engine-Result-Pages - SERP), yang disebut Rich Snippets (Cuplikan Kaya).
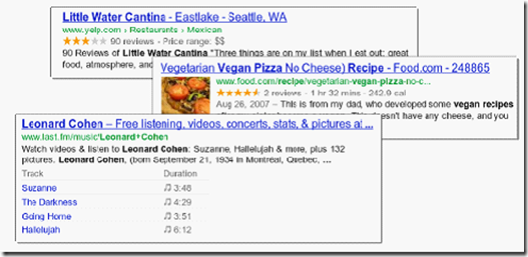
Pernahkah Anda lihat halaman hasil pencarian mesin pencari seperti ini?
Banyak blogger dan webmaster (pengelola website) ingin menampilkan data tambahan di halaman hasil pencarian (SERP), seperti 3 contoh gambar berikut :


Atau ini?

Untuk menampilkan hasil pencarian seperti diatas, Anda perlu beberapa penyesuaian tambahan di website. Tidak sulit melakukannya, hanya saja diperlukan pengetahuan dasar HTML.
This article is targeting more advanced users, who have some knowledge in HTML and preferably in PHP. Otherwise, it will be very hard for you to figure out how to do it.
Marking up data menggunakan microformats - website files
Umumnya Microformats pakai atribut class dalam tag HTML (tag yang dipakai adalah <span> atau <div>) untuk menetapkan nama singkat dan deskriptif pada entitas dan property entitas tersebut. Berikut ini contoh blok HTML yang menampilkan informasi kontak dasar untuk Bob Smith.
Source :
http://support.google.com/webmasters/bin/answer.py?hl=id&hlrm=en&answer=146897
http://support.google.com/webmasters/bin/answer.py?hl=id&hlrm=en&answer=146897
<div>
<img src="www.example.com/bobsmith.jpg" />
<strong>Bob Smith</strong>
Senior editor at ACME Reviews
200 Main St
Desertville, AZ 12345
</div> Berikut ini HTML marked up dari code HTML diatas.
HTML marked up diatas dibuat dengan memanfaatkan hCard (Person) microformat.
>
>
<div class="vcard">
<img class="photo" src="www.example.com/bobsmith.jpg" />
<strong class="fn">Bob Smith</strong>
<span class="title">Senior editor</span> at <span class="org">ACME Reviews</span>
<span class="adr">
<span class="street-address">200 Main St</span>
<span class="locality">Desertville</span>, <span class="region">AZ</span>
<span class="postal-code">12345</span>
</span>
</div>Cara kerja Microformats - arsip website design
- Pada baris pertama,
class="vcard"mengindikasikan bahwa HTML tercakup dalam tag<div>yang menerangkan tentang seseorang (person). (Microformat yang digunakan untuk menerangkan tentang seseorang “dipanggil” hCard dan disebutkan dalam HTML sebagaivcard. Catatan disini tidak ada salah ketik ditulis apa adanya!.) - Contoh diatas menjelaskan property-property item Person (properties of the Person item), seperti adanya sebuah foto, nama, title, organisasi, dan alamat. Untuk pemberian label property-property tentang Orang diatas dijelaskan dengan vcard, setiap elemen berisi SATU property dari semua property ini (seperti
<span>,<img>, atau<title>) diberikan 1 atribut class yang mengindikasikan sebuah property.
Sebagai contoh,fnmenjelaskan sebuah nama seseorang;title jabatan (job title).
(The Help article for each information type includes a full list of recognized properties.) - Property dapat berisi property-property lain.
Dalam contoh diatas, propertyadrmenjelaskan address atau alamat orang (dalam contoh diatas), dan meliputi di dalamnya subproperty alamat jalan (street-address),localitas, wilayah dan code pos. - Non visible content.
Google tidak akan menampilkan content (microdata) yang tidak dapat dilihat oleh user (pengunjung) website. Google tidak menunjukkan content (microformats atau microdata) ke user dengan cara penggunaan teks tersembunyi guna menandai informasi secara terpisah untuk mesin pencari dan aplikasi web. Hasil tampilan HTML sebelum dan sesudah disisipkan Rich Snippets ditampilkan sama persis di webpage. Lihat tampilan “AVATAR”di URL : A Basic Understanding and Use of Microdata for SEO
- Anda harus mark up teks yang benar-benar muncul untuk pengguna website Anda ketika mereka mengunjungi webpage.
Untuk contoh lain, lihat Nested entities.
Dalam situasi tertentu mungkin perlu mensupply informasi detail ke mesin pencari, meskipun Anda tidak menginginkan informasi tersebut dapat dilihat pengunjung website.
Misalnya, menyediakan informasi rinci derajat lintang dan bujur suatu lokasi (tempat) dapat membantu Google memastikan bahwa itu benar dipetakan, memberikan tanggal event dalam format tanggal ISO dapat membantu memastikan bahwa itu muncul dengan benar dalam SERP. Dalam hal ini Anda dapat menggunakan Microformats pola nilai kelas (value class pattern).
Pertimbangkan contoh ini :
- <span class="dtstart">
<span class="value-title" title="2009-10-15T19:00-08:00" />
15 October, 7PM
</span>
Dengan melingkupi
<span class="value-title" title="2009-10-15T19:00-08:00" /> dalam blok berlabel class="dtstart", Anda menunjukkan bahwa parser rich snippets harus menggunakan nilai dalam judul atribut untuk menemukan tanggal awal acara (event). Tanggal dalam judul atribut dapat direpresentasikan dengan menggunakan format tanggal ISO tanpa mempengaruhi cara ditampilkannya tanggal ke pengguna website.Untuk specific vocabulary dan examples, silahkan lihat link ini :
Untuk memeriksa markup, gunakan structured data testing tool.
Item types dan item properties - arsip website
Ada berbagai jenis item. Semua item bisa ditemukan pada proyek microdata Bing, Yahoo dan Google: http://schema.orgBerikut ini daftar jenis konten yang didukung http://schema.org/docs/schemas.html. Ketika mengklik pada masing-masing, Anda mungkin menemukan item property yang perlu ditambahkan ke HTML. Beberapa item utama meliputi: events, recipes, place, local business, aggregate offer, product etc.
Misalnya saat ini Anda bekerja pada template resep, maka direkomendasikan memulai dengan itu, seperti contoh di URL ini http://schema.org/Recipe
NOTE
Google dan search engine lain tidak menjamin tampilan blog disertai Rich Snippet, meski code yang digunakan telah support. Dibutuhkan waktu lama agar website terindeks disertai Rich Snippets. Berdasar pengalaman dan catatan ahli SEO kadang dibutuhkan 6-9 bulan. ..... Be patient, please!
That's all we know - Selamat mencoba!

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








