Sebenarnya ini mirip file zip pada Personal Computer yang dikompres untuk mengurangi total size file selama transfer file secara online, maka demikian juga dengan heavy files di website (blog) dapat diubah menjadi file zip dengan sesuatu yang disebut Kompresi G-Zip (G-Zip Compression). Tujuannya untuk menghemat bandwidth dari server Anda, mengurangi waktu download dan terutama untuk mengurangi loading halaman web. Harus dilakukan konfigurasi web server Anda sehingga mampu mengembalikan content zip.
Compression sebenarnya simple saja, namun merupakan cara efektif menghemat bandwidth dan meningkatkan speed loading website atau blog Anda. Search engine Google and Yahoo yang pasti menggunakan gzip compression.
Kecepatan loading halaman web (webpage) adalah bagian paling penting dari kegunaan website atau blog dan juga penting untuk kepentingan SEO. Google menganggap kecepatan loading halaman web menjadi salah satu dari 200 faktor peringkat yang mempengaruhi posisi website dalam hasil pencarian organik dan dikenal untuk memperkaya pengalaman pengguna (enrich user-experience). Dengan adanya berbagai situs lain dalam niche Anda, maka kompetisi untuk mendapatkan lalu lintas pengunjung dan membuat orang terkesan dengan kegunaan yang kaya (rich usability) menjadi lebih penting setiap hari. Jika website Anda tidak muncul dengan cepat kemungkinan Anda pun akan kehilangan pengunjung situs ke pesaing Anda dalam hitungan detik.
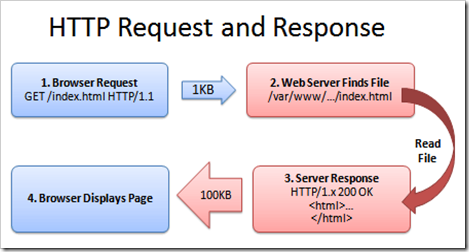
Proses penampilan halaman website di Browser
Saya ingin menjelaskan content pengkodean apa ketika Anda mengajukan sebuah request file seperti http://www.yahoo.com/index.html, maka browser Anda akan “bicara” ke web server. Dan percakapan yang terjadi kurang lebihnya berjalan seperti ini dibawah ini :

- BROWSER : “Hei!!! Beri saya /index.html
- SERVER : OK, saya akan lihat apakah /index.html ada ...
- SERVER : Ya saya menemukannya! Berikut ini response code (200 OK) Anda dan saya kirim file tersebut (/index.html).
- BROWSER : Size 100KB? Oooh ... tunggu, tunggu...!! OK, akan loaded.
Tentu saja, secara faktual protokolnya jauh lebih formal (silahkan monitor saja dengan Live HTTP Headers ). Tetapi yang jelas, setelah WEB SERVER bekerja, Anda akan mendapat file /index.html.
So what's the problem? - website archives
Well, sistem bekerja baik. Masalahnya apa? Masalahnya sistem tidak bekerja efisien. File /index.html. berukuran 100KB adalah jumlah teks yang banyak. Membebani HTML secara berlebihan.
Setiap tag
Apa solusinya jika file yang di-request oleh browser terlalu besar dan tidak ramping? Ubah ke file ZIP.
<html>, <table> dan tag <div> memiliki tag penutup yang hampir sama. Kata-kata yang diulang pada seluruh dokumen. menjadikan HTML (dan juga XML) menjadi tidak ramping. Apa solusinya jika file yang di-request oleh browser terlalu besar dan tidak ramping? Ubah ke file ZIP.
Jika kita bisa mengirim file zip. Ke browser (index.html.zip) bukan index.html yang ASLI, MAKA kita akan menghemat bandwidth dan waktu download. Perlu Anda tahu. Browser bisa men-download file zip, ekstrak, dan kemudian menunjukkan kepada pengguna dan dimuat dengan lebih cepat.
Percakapan Browser dan Server kurang lebihnya seperti terlihat di bawah ini :

- BROWSER : Hei! Bisakah saya dapatkan /index.html?
Saya ingin versi compres jika Anda bisa lakukan. - SERVER : Coba saya lihat. Yup! Ini dia. Anda ingin compressed version? Ini dia, keren!.
- SERVER : Saya telah temukan /index.html, dan kini saya jadikan file zip dan kirimkan ke Anda.
- BROWSER : Great! Bagus! Ukuran file zip menjadi hanya 10KB. Saya akan unzip dan menunjukkannya ke pengguna saya.
Rumusnya sederhana ==========>> Smaller file = faster download = happy user.
Ilustrasi perbandingan penggunaan file compressed G-Zip dan file zip uncompressed seperti ini :

DILANJUTKAN KE POST : Bagaimana Setting G-Zip Encoding untuk Speed Loading dan SEO
Source : How To Optimize Your Site With GZIP Compression

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)






