Loading website page dan CSS Shorthand
CSS sangat dibutuhkan untuk membuat maksimal sajian website dan tentu tidak asing di komunitas webmaster (pengelola website) dan blogger. Manfaat CSS Shorthand adalah meringkas ukuran script CSS secara dramatis sehingga diperoleh penulisan kode CSS jauh lebih pendek dengan efek sama dengan aslinya. Hal ini juga dimaksudkan untuk mengeliminasi redundansi yang disebabkan oleh penulisan atribut sama secara berulang-ulang. Untuk lebih mengenalnya, lihat barisan kode berikut ini :

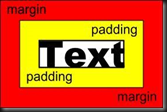
Nilai Value property margin (lihat snippet diatas) ditulis searah jarum jam, Top---> Right--->Bottom--->Left Margin dan padding masing-masing hanya memiliki 4 macam parameter : Top, Right, Bottom dan Left. Lalu apa perbedaan diantara keduanya? Memahami Margin dan Padding sangat penting dan mendasar agar dapat menggunakan CSS secara efektif. Kedua property CSS ini perlu diketahui perbedaannya agar margin dan padding dapat digunakan secara maksimal.
Padding adalah ruang bagian dalam dari sebuah elemen. Margin adalah ruang bagian luar dari elemen tersebut. Perbedaan keduanya dapat di-ilustrasikan :


A. CSS shorthand untuk margin - arsip website
Perhatikan snippet-snippet (potongan) pada gambar diatas, penulisan property margin dapat dibuat ringkas berdasarkan pedoman penulisan CSS margin dan padding. Penjelasannya sebagai berikut :#div {
margin-top: 0px;
margin-right: 5px;
margin-bottom: 10px;
margin-left: 15px;
}
Snippet diatas yang semula 80 karakter ini bisa ditulis jauh ringkas menjadi 32 karakter dengan efek tetap sama dalam bentuk CSS shorthand dengan value 0px, 5px, 10px dan 15px mewakili value : margin-atas, margin kanan, margin bawah dan margin kiri (searah jarum jam).
#div {
margin: 0px 5px 10px 15px;
}
Bentuk-bentuk CSS shorthand untuk margin - arsip website
Penulisan CSS shorthand untuk ke-4 value tersebut mengikuti standar penulisan margin dan padding.
1. Bentuk penulisan CSS shorthand dengan 4 value yang berbeda-beda nilainya
/* Bentuk CSS shorthand-nya sama dengan */
#div { margin: 10px 35px 15px 25px; }
/* Bentuk CSS shorthand ini efeknya sama dengan */
#div {
margin-top: 10px;
margin-right: 35px;
margin-bottom: 15px;
margin-left: 25px;
margin-top: 10px;
margin-right: 35px;
margin-bottom: 15px;
margin-left: 25px;
2. Penulisan dengan 1 value menandakan keempat value lainnya adalah sama.
#div { margin: 25px; }
/* Bentuk CSS shorthand ini efeknya sama dengan */
#div {
margin-top: 25px;
margin-right: 25px;
margin-bottom: 25px;
margin-left: 25px; }
3. Penulisan dengan 2 value artinya value ke-1 untuk top dan bottom, dan value ke-2 untuk left dan right.
#div { padding: 10px 20px; }
/* Bentuk CSS shorthand ini efeknya sama dengan */
div { padding: 10px 20px 10px 20px; }
/* Atau efeknya sama dengan */
#div {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
}
4. Penulisan dengan 3 value artinya value 1 untuk top, value 2 untuk left dan right, dan value 3 for bottom.
#div { padding: 10px 20px 5px; }
/* sama dengan */
#div { padding: 10px 20px 5px 20px; }
/* Atau efeknya sama dengan */
#div {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 5px;
margin-left: 20px;
}
B. CSS shorthand untuk Padding – website files
Perhatikan snippet gambar diatas, penulisan property margin dan padding dibuat ringkas berdasarkan pedoman penulisan CSS untuk margin dan padding. Semua pengaturan penulisan, 4 value dan bentuk variasi penulisan CSS shorthand untuk padding pada dasarnya sama dengan apa yang berlaku pada CSS shorthand margin.
Untuk download CSS Shorthand Cheat Sheet
lebih lengkap silahkan browsing di Google.
![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)







