Optimasi SEO blog atau website via install Simple Javascript dan jQuery Scheme
Hampir 3 tahun saya sharing ilmu SEO di blog “Website Design” sejak Juli 2011, mencoba membantu pemula di Blogosphere membuat blog mereka lebih ramah terhadap mesin pencari (Search Engine Friendly). Blog SEO Friendly punya “magnet” penarik perhatian pengunjung. Kali ini kita bahas script jQuery simple untuk optimize SEO blog blogger.
Anda beruntung, jika Anda user paltform WordPess. Karena tidak terlalu mengkhawatirkan SEO blog. WordPress telah menyediakan banyak plugins membantu optimize SEO blog.
How should website platform Blogger optimize SEO?
Blogger sediakan fungsi penambahan description, custom permalink dan banyak tool untuk optimizing SEO Blogspot, namun sayangnya tidak memadai. Faktanya optimize SEO blog tergantung design template Blogger yang bervariasi, judul post (heading1), sub-heading 2,3, 4, 5 dan h6. Agar hasil pencarian tinggi, Anda harus mengeksplorasi teknik SEO.
Saya temukan script Simple jQuery yang mudah dipasang. Bagaimana kerja script?
Menurut sumber posting artikel ini* pasca ditambahkan script ke Blogger, script akan meningkatkan hasil pencarian lebih tinggi ke blog Anda, semua link eksternal terbuka di jendela baru, menambahkan secara otomatis
Topik Nofollow dan Dofollow silahkan baca :
- List Dofollow dengan PageRank tinggi – Direktori 2011
- Perbedaan Link Dofollow dan Nofollow
- Meta tag Rel="nofollow" dan Pagerank di blog Blogger

title gambar and tag alt. Script akan mengubah semua link menjadi No-following (nofollow) links. Topik Nofollow dan Dofollow silahkan baca :
- List Dofollow dengan PageRank tinggi – Direktori 2011
- Perbedaan Link Dofollow dan Nofollow
- Meta tag Rel="nofollow" dan Pagerank di blog Blogger

After adding this jQuery to your blog it will simply boost a lot of things, it will provide you with more higher search results, now if you are think that actually what will do this script for SEO optimizing your blog, after adding the jQuery in blog will open all external link’s into new window automatically, it will give automatic image title and alt tags and also it will make your all links to No-following (nofollow) links as well.
Tutorial Pemasangan script simple jQuery
- Buka Blogger–>Template—>Edit HTML
- Tekan tombol CTRL + F untuk mencari
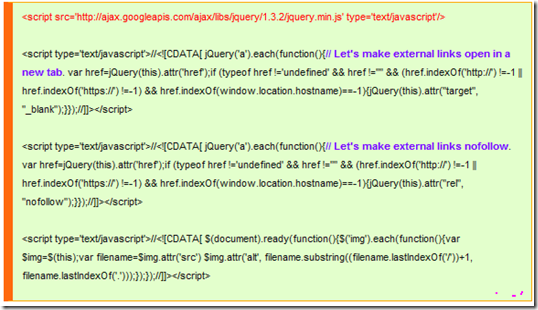
</head>di HTML Editor - Copy script code dibawah ini
- Paste tepat diatas
</head>
Untuk SCRIPT ASLI download disini.
CATATAN PENTING!
Jika blog Anda sebelumnya sudah ada jQuery Plugin seperti script yang ditandai dengan teks berwarna merah, Anda harus menghapusnya dari script diatas. - SAVE template.
- SELESAI
- Sekarang BLOG telah optimized dengan opsi external links No-Following (link nofollow). Otomatis setiap image diberi judul dan tag alt. Pembukaan semua external link juga diarahkan ke tab baru.
Happy blogging!


![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








