Inilah tutorial memasang widget Facebook popup untuk blog blogger dilengkapi tampilan kotak cahaya jQuery dengan background homepage website yang disamarkan dengan warna kelabu. Widget ini dikontribusi oleh Jacklmoore. Berguna mendatangkan trafik dari Facebook. Saya ambil content dari http://www.myblogger-tricks.com. Saya berterimakasih untuk itu.
Widget Facebook Popup Like Box for your website
Menurut sumbernya widget Facebook Popup Like Box ini tidak dirancang untuk membuat blog Anda terlihat seperti profesional, TETAPI dirancang untuk mendapatkan lebih banyak TRAFIK dari Facebook dengan memanfaatkan kotak Facebook Popup Like. Kotak ini memiliki tombol CLOSE di sudut kanan atas. Pengunjung dapat menutup widget ini dengan mengklik tombol tersebut.
Facebook adalah sumber utama trafik yang mengirimi blog Anda lalu-lintas pengunjung, bila Anda punya cukup penggemar di Fanpage. Untuk memperluas jaringan Facebook dan meningkatkan penggemar fanpage, gunakan widget ini.
Facebook Popup Like Box ini sangat stylish. Jika digunakan dengan tepat – HANYA sekali muncul pada kunjungan perdana, agar tidak terlalu mengganggu.tamu blog – maka akan membantu mendatangkan banyak kunjungan dari LIKER halaman Facebook (Fanpage) Anda secara dramatis.

Cara kerja Facebook Popup Like Box di website blog
Widget ini akan menyimpan cookie di browser pengunjung saat kunjungan blog pertamakali. Facebook Popup Like Box muncul untuk reader Anda, dan berlaku hanya untuk kunjungan pertama saja. Facebook Popup Like Box tidak akan muncul lagi pada kunjungan ulang karena ditiadakannya cookie di browser Reader.
Kecanggihan Facebook Popup Like Box untuk website blog
Tambahkan widget Facebook Popup Like Box ke website blog
Ditawarkan 2 metode untuk melakukannya.
CARA PERTAMA
Untuk menginstall Widget ini ikuti saja langkah sederhana ini :
- Pra edit, baiknya klik Backup Template untuk mendapat cadangan file template.
- Pergi ke Blogger Dashboard >> Template >> Edit Html
- Paste snippet code1 diatas </ head> (Untuk mendapatkan klik link dibawah ini)
Download Snippet Code 1 :
- Gambar dibawah ini menunjukkan script isi file di atas (snippet code 1) :

PERHATIKAN VARIABEL INI : *7
Nilai *7 : Nilai ini mempengaruhi cookie refreshment. LIKEBOX ini sudah diatur untuk HANYA sekali saja ditampilkan. Dengan setting *7 berarti akan ditampilkan kembali setelah 7 hari. Anda bisa mengatur nilai tersebut kurang dari 7. Misalnya – *1 – jika LIKEBOX ingin ditampilkan kembali setelah 1 hari.PERINGATAN! Jika nilai variabel diubah ke angka 1, pengunjung setia blog akan sangat terganggu dan lari.
Cari kode berikut dalam HTML template Anda.
</b:skin>
Click saja tanda PANAH HITAM UNTUK expand code TERSEBUT (lihat gambar ini).

</b:skin>
Click saja tanda PANAH HITAM UNTUK expand code TERSEBUT (lihat gambar ini).
- PASTE code css berikut ini TEPAT DIATAS </b:skin>
Untuk mendapatkan silahkan klik link ini :
http://www.4shared.com/get/9doUlRSTba/PASTE-code-css-TEPAT-DIATAS-ta.html
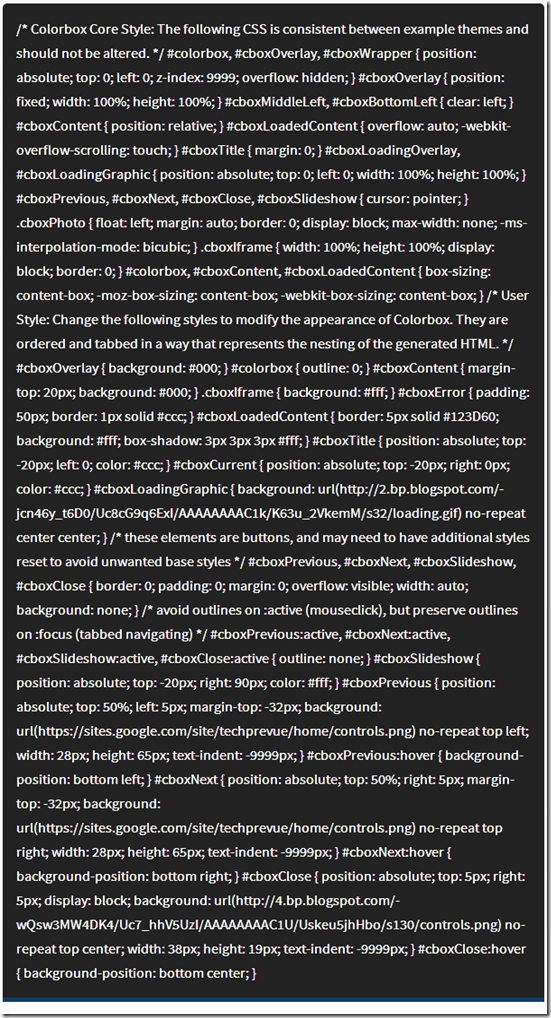
Isinya berupa code CSS seperti gambar berikut :
- SAVE template and you are done second last step!
Kunjungi blog Anda untuk memastikan widget ini telah bekerja sempurna. - Terakhir PASTE code BERIKUT ini SEBELUM closing tag </body>
- Untuk mendapatkannya silahkan klik link ini :
http://www.4shared.com/office/F3CHl0O9ba/FB-popup-CODE-HTML-ini-DIATAS.html
Isinya berupa code HTML seperti gambar berikut :
- GANTI mybloggerstricks dengan USERNAME Facebook Anda. Misalnya :URL Facebook adalah https://www.facebook.com/mybloggerstricks maka ambil : mybloggerstricks
- SAVE YOUR TEMPLATE! You are all done!
CARA KEDUA
Berikut ini cara lebih mudah.
- pergi ke Blogger.com dan Login dengan account Gmail Anda.
- Buka Blog yang Anda ingin pasang Widget ini.
- Go to under the Option Layout (TATA LETAK)
- KLIK +Add a Gadget Option
- Scroll To "HTML-JAVASCRIPT"
- Klik icon "+" untuk menambahkannya
- Copy Code dibawah ini dan Paste ke jendela yang kosong.
- Biarkan Title kosong.
- Click Save, Now You Are Done.
Code dapat Anda peroleh di :
http://www.4shared.com/office/Aw3BtANFce/Pop-out-Box-Code-2014.html
Menguji sukses instal Facebook Popup Like Box di website blog
Kunjungi blog. Jika dilakukan dengan benar Anda.akan melihatnya muncul! Ingat! POPUP hanya akan muncul SEKALI. Untuk melihat lagi, terlebih dahulu menghapus cookie pada browser Anda. Kemudian refresh halaman untuk melihat kemunculannya lagi.Customization Facebook Popup Like Box di website blog
- Ganti AllTricksWorld dengan Facebook Username Anda.
- Ini tidak akan POP Up lagi dan lagi pada setiap reload Atau setiap pages. Untuk Review Widget hanya perlu menghapus Cookie Browser Anda. Kemudian Refresh halaman webpage untuk melihatnya muncul Lagi.
- Jika ingin widget tampil setiap reload page, ganti saja “true” dengan “false” di bagian ini :
if (document.cookie.indexOf('visited=true') == -1)
{
var fifteenDays = 1000*60*60*24*30;
- Widget ini akan POPUP lagi pada Desktop Viewer Anda setelah 30 Hari. Jika ingin minimize waktunya, HANYA perlu ubah nilai *30
- Anda bisa ganti text “Receive all updates via Facebook. Just Click the Like Button Below....” dengan Anda sendiriAllTricksWorld dengan Facebook Username Anda.
- Save And Done.
That's all we know




![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








