Bagaimana membuka semua link eksternal dan link internal di jendela baru browser? Mengapa perlu dilakukan? Untuk solusinya kita akan setting Blank Attribute atau nama lengkapnya Blank Target Attribute. Kita akan bahas tuntas setting atribut blank target pada blog (Blogger).
Tujuan penggunaan atribut Blank Target adalah ketika pengguna klik pada suatu link, maka akan terbuka di jendela baru atau tab baru.
Ada kalanya Anda akan mentautkan link ke halaman terkait lainnya dalam sebuah artikel. Lalu jika user situs Anda memutuskan untuk klik link tersebut untuk melihat content, sementara dia harus berhenti membaca artikel yang sebenarnya karena akan memuat halaman web link tersebut.
Ini bisa menjadi serius dan sangat mengganggu user blog karena harus loading halaman baru (halaman link) sementara mereka masih membaca artikel sebenarnya. Jika hal ini terjadi dan user ingin kembali ke halaman sebelumnya, tentu membosankan dan melelahkan. Hal terburuk ialah mungkin mereka tidak mau datang kembali ke blog Anda.
Cara setting Blank Target di website blog blogger
Setting Blank Target bisa dilakukan dengan 3 cara ;
Blogger Editor telah memberi Anda pilihan yang dapat Anda gunakan untuk menambahkan atribut Blank Target untuk link (baik eksternal maupun internal) tanpa harus melakukan coding di HTML Editor.
- Pengaturan Atrtibute Blank via Blogger Editor
Mari kita lihat bagaimana blogger blogspot dapat menambahkan Blank Target untuk link tanpa coding. Misalnya saja Anda ingin menyematkan link pada sebuah kata atau sebaris kata. Yang Anda lakukan adalah membuka Blogger Editor >> POST dan memilih posting yang akan diletakkan link tersebut.
- Pada halaman editor, Anda blok teks (highlight the string of texts) yang akan diberi hyperlink (LINK).
- Setelah melakukan itu, klik pada pilihan Link yang ditemukan di antara menu di bawah ini :

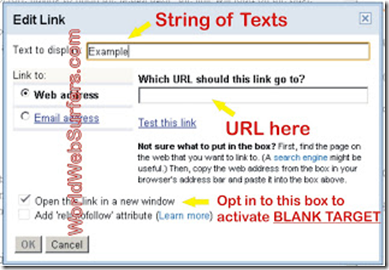
- Setelah klik tombol LINK, akan tampil jendela pops up seperti dibawah ini
- Anda bisa mengisikan URL untuk link baru, mengaktifkan blank attribute dengan memberi tanda check (centang) OPEN THIS LINK IN A NEW WINDOW
- Sesudah input semua opsi seperti gambar di atas, klik OK untuk SAVE
Saya akan pertegas tutorial dengan gambar disertai instruksi-instruksi berikut :
- Pada halaman editor, Anda blok teks (highlight the string of texts) yang akan diberi hyperlink (LINK).
- Menambahkan atribut Blank secara langsung ke URL link
Secara teori hanya perlu menambahkan atribut kosong untuk link individual. Atribut ini bekerja baik untuk link internal maupun link eksternal.
- Buka posting Anda di Editor Blogger. Blok (hyperlinking) teks atau sebaris teks (string of texts)
- Pindah (switch) ke HTML section
- Tekan Ctrl+F. Temukan the string of text (sebagai anchor text) atau URL.
- Tambahkan kode : target'blank' atau ini : target"_blank" ke link tersebut.
Lihat contoh di bawah ini :
- Contoh default link (bawaan) <a href="http://www.URL.com">String of text</a>
- Berikut ini contoh lainnya : <a href="URL">Anchor Text</a>
- Atau ini juga contoh lainnya : <a href="link">Text shown</a>
Kemudian sekarang kita tambahkan “blank target” pada kode diatas :
- <a href="http://www.URL.com" target'blank'>String of text</a>
- <a href="URL" target'blank'>Anchor Text</a>
- <a href="link" target'blank'>Text shown</a>
CATATAN
String of texts (target'blank') berwarna merah dalam link diatas berfungsi sebagai blank attribute yang menjadikan link tersebut akan terbuka di jendela baru atau di tab baru.
- Open all External Links in New Window Automatically
- Buka Blogger dashboard Anda
- Klik tombol "More options"
- Klik "Template"
- Klik "Edit HTML"
- Tekan Ctrl+F pada keyboard dan temukan : </body>
- Paste code berikut ini tepat DIATAS tag : </body>
Maaf jika script ditampilkan dalam bentuk image, untuk mengurangi loading time dan memperbesar % text/HTML ratio. Tulis ulang saja script diatas dengan benar atau download script tersebut dengan klik link SCRIPT BLANK TARGET. dan SAVE.
CATATAN PENTING!
Jika blog sebelumnya sudah punya jQuery Plugin (ditandai dengan adanya script pendek berwarna merah) maka Anda harus hapus potongan script pendek warna merah tersebut.
Kini Anda bisa menambahkan sebuah link di website, baik itu di posting artikel, sidebar, footer dan dimana saja. Jika sebelumnya sudah menambahkan atribut kosong atau belum untuk link-link Anda (dengan cara 1 dan cara 2 diatas), maka dengan cara ke-3 ini, semua External Link akan terbuka di jendela baru atau tab ketika orang klik di atasnya.
Note :
Pembukaan di jendela baru atau tab baru hanya khusus untuk link eksternal saja.
Cheers! Happy Blogging!Source :
How to Auto Open all External Links in New Windows or Tabs
by Emmanuel Obarhua




![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgqz1Fz0W3QZkeG4LsKvQplfCdmyhCrU3j95NWl1i-XarshrBBaYCr4hKUMKj5XbhHwJRvEFMd3j2pDLZepCzvjQU0kMiNhvbs51qAWczA_Mrw7y_wj0czorZsxBhfr9Y5Q8IN_vsORSA/w88-h31-no/valid-atom.jpg)








